Divi is a customizable WordPress Template from Elegant Themes. It is great because it let's you to create different page layouts directly from your administration panel. You can create landing pages, product showcase, and even has basic support for ecommerce.
Installation is very simple, you upload the temlate files in your wp-content/themes/ folder and you activate it from Appearance -> Themes. Divi is installed and activated on your blog with few clicks and you are ready to go.
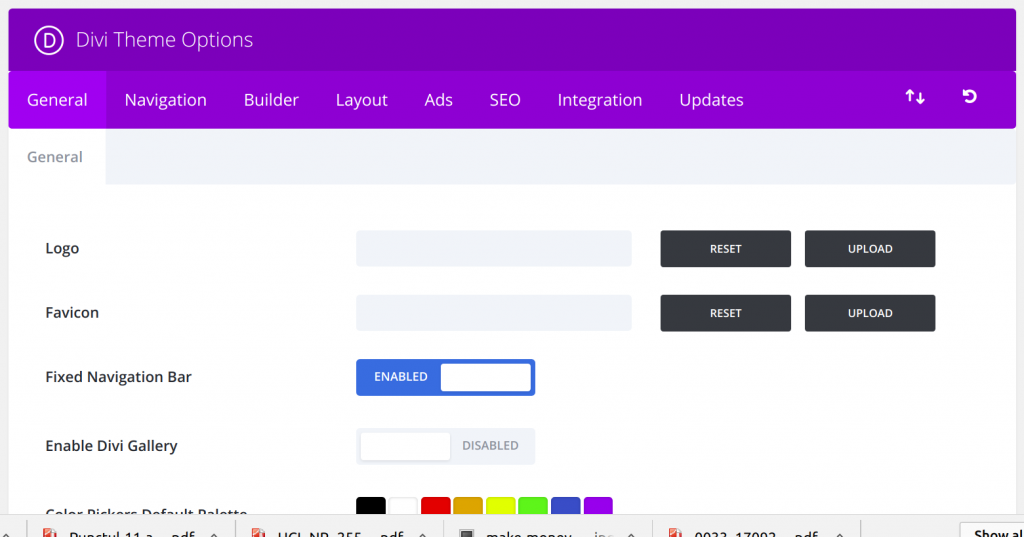
Once activated, a new administration panel main menu is created, labbeled "Divi". Most global settings can be changed from Divi -> Theme options.
From this menu page you can change the design, navigation, page and post layouts, ads and much more. More design settings can be changed from Divi -> Theme Customization submenu. There you can change website colors, images, and mostly everything you would like changed.
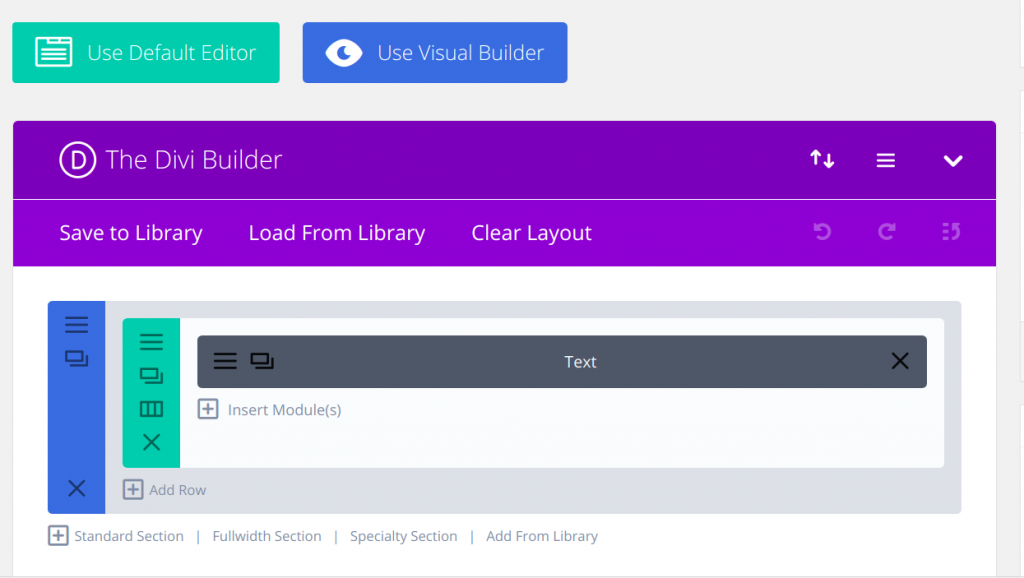
Once you are done with general settings, you can start creating a new layout for each individual page you like. Go to the edit screen of the page you want to customize. On that page, a big button says: "Use the Divi Builder".
On this screen, you can add rows, columns, and then add widgets and reorder them as you like. In this way, you can make you page to look exactly as you like. You can add buttons, accordions, counters, contact forms, portfolio, galleries, images, sliders, tables, videos, posts and almost anything you can imagine. All these without touching any HTML or PHP code.
You can get Divi wordpress template from Elegant Themes.